by Oliver
31. October 2017 09:00
What are PWAs or Progressive Web Apps? According to Jeff Burtoft (@github) they are:
A development approach using a set of technologies that allows web content to deliver app-like experiences, including offline functionality, notifications, and device access.

What's special about PWAs?
They are progressive – i.e. they work everywhere but get better with better devices 
They don't need an app store – they are just another (enhanced) web resource 
Try before you buy, install, uninstall – it's all fast and easy 
What does a PWA consist of?
- it needs to be served over a secure protocol, e.g. https
- it needs to have an app manifest, so user agents know about its requirements and can give access to desired features
- the manifest is just another resource on the web
- search engines and app stores can index and ingest them
- the other big part of a PWA is the Service Worker
What is a Service Worker?
In the MDN web docs we find this:
Service workers essentially act as proxy servers that sit between web applications, and the browser and network (when available).
We also find a few words on the roles which Service Workers are designed to fulfil:
They are intended to (amongst other things) enable the creation of effective offline experiences, intercepting network requests and taking appropriate action based on whether the network is available and updated assets reside on the server. They will also allow access to push notifications and background sync APIs. [highlights are my own]
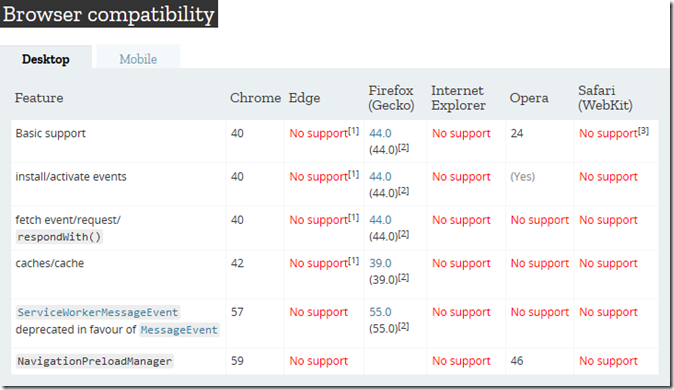
Device Support for PWAs
The browser compatibility for Service Workers is still pretty weak: Internet Explorer will never have it, Edge is currently implementing its support, and development in Safari WebKit has really just begun – while Chrome, Firefox, and Opera support pretty much the whole API already:

What this means is that iOS users are currently completely cut off from the newest and hottest that's happening in the web landscape, while Windows users will soon be able to start using PWAs natively through UWP apps – more details on that e.g. here. In the meantime, Android users can already take full advantage of PWAs today thanks to the advanced implementation present in Chrome.
Resources to get started with PWAs
Happy coding!