by andrej
9. January 2011 18:28
If you want to embed a Facebook Like button and you want it to align to the right here is a fix with css only:
First, get the embed code from facebook: http://developers.facebook.com/docs/reference/plugins/like
If you embed the XFBML code and the button is smaller than the size you specified, the button will always align to the left. There is nothing you really can do about it due to the iframe structure of the embed code.

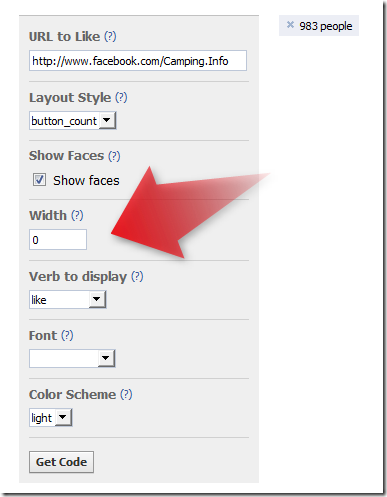
However, if you specify the width of the like button to be 0, the iframe will always be almost the size of the button, which means you can align it whichever way you want.

There in the settings make sure to select width to equal 0. This leads to the facebook like button element always being the size it actually is. Which allows you to position whichever way you want, to the right for example.
However there is one little trick, you still have to pull: There is a 15 pixel margin to the right of the element. You can align the button exactly to the right by giving your parent html element following css style: position:relative; right:-15px;
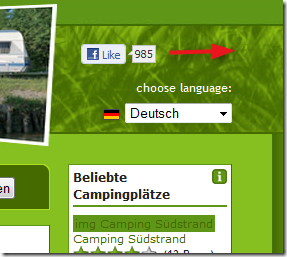
The result looks like this: