Today I went off to create a custom search module for our new Orchard based web application. I simply copied the module Orchard.Search, renamed all namespaces and such to Teamaton.Search, replaced some strings and prepended a prefix of “Teamaton” to a bunch of them. I wanted the new module to be able to run side-by-side with the original Orchard.Search module to make sure I had an independent implementation and there wouldn’t be any conflicts in case the Orchard.Search module is already installed somewhere.
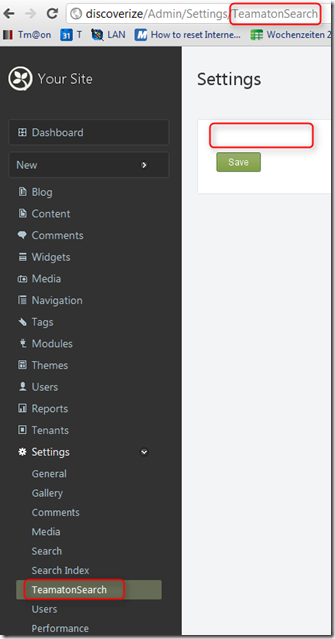
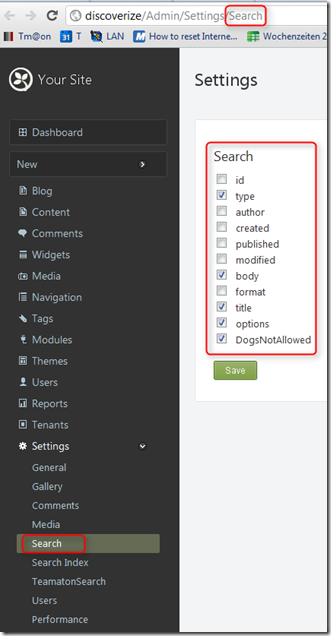
A problem I ran into quite quickly was that I wouldn’t see any of the search index’s fields on the Admin page for the new module (to the right you see the settings in the original Search module which is what I expect to see on the left as well):


Searching the discussions on Orchard’s codeplex site, I found this very helpful post on Module site settings not showing up which promised to be the key to my problem. During the initial string replacement orgy, in SearchSettingsPartDriver I had changed
return ContentShape(…).OnGroup(“search”) to
return ContentShape(…).OnGroup(“TeamatonSearch”).
Now, this wasn’t in sync anymore with the Group Id specified inside the SearchSettingsPartHandler, but it should be (as the mentioned post suggests). So I changed that to match the Group “TeamatonSearch” like so:
1: protected override void GetItemMetadata(GetContentItemMetadataContext context) {
2: if (context.ContentItem.ContentType != "Site") {
3: return;
4: }
5: base.GetItemMetadata(context);
6: context.Metadata.EditorGroupInfo.Add(new GroupInfo(T("TeamatonSearch")));
7: }
Unfortunately, it still did not work.
Frustration.
Another post on the discussion list led me to believe it was a problem with my Copy’n’Paste. There, piedone states:
One remarkable point is a name clashing with content parts: there can't be content parts with the same name in different modules as this leads to problems with schema creation and also when selecting them in them admin menus (because then their displayed name is also the same).
This somehow made sense to me, so I went and prefixed the part type name with Teamaton. When that didn’t work I also prefixed all properties of all ContentParts and Records because I remembered that I’d encountered a similar problem before when building our Google Maps module which, contained the same Latitude and Longitude property names that another ContentPart had already defined. But still: to no avail.
Desperation.
In the first post mentioned above, Bertrand Le Roy also states:
I have been in that exact situation. This is probably an error getting swallowed somewhere. […] In my case, it was the feature not enabling all the classes I needed, in particular the record, and the system couldn't find how to map database records.
So I went to the Orchard console … feature disable Teamaton.Search … feature enable Teamaton.Search … still nothing.
Next it hit me like a sledge hammer – Migrations.cs! I hadn’t taken a single look at the persistence mapping for the SettingPartRecord! Well, turns out there was something wrong in there, but only since after I prefixed both parts and properties because now they wouldn’t match the strings in Migrations.cs anymore (a good example where magic strings break stuff).
Kind of helpless, I launched NHProf to look at the database calls that were being made and saw that there weren’t any for the Teamaton.Search module – but for the Orchard.Search module there were … hm. I scanned through the project files again – and stared at placement.info, another file I hadn’t touched since copying the original Search module. Bingo! This was the root of all evil or rather of the search fields not displaying. It looked like this:
1: <Placement>
2: <Place Parts_Search_SiteSettings="Content:1"/>
3: <Place Parts_Search_SearchForm="Content:1"/>
4: </Placement>
The problem with it was that I had renamed all the view files and prepended a prefix to them! So the correct version should look like this:
1: <Placement>
2: <Place Parts_TeamatonSearch_SiteSettings="Content:1"/>
3: <Place Parts_TeamatonSearch_SearchForm="Content:1"/>
4: </Placement>
That’s because the views are named TeamatonSearch.SiteSettings.cshtml and TeamatonSearch.SearchForm.cshtml and are both placed inside a Parts folder:

And now I saw the search fields even for our own new search module.
Lesson learned
If you can’t see something check the placement.info if you (accidentally) haven’t forgot to make that something visible  And if you still can’t see it – double check!
And if you still can’t see it – double check!
Happy coding!