by Oliver
17. December 2013 22:01
Today we decided that auto-updating our entries' urls when their names change is a rather good idea. Our entries are ContentItems consisting of our custom EntryPart, an AutoroutePart, and some more that are not important here. I thought it would be a matter of minutes to get this user story done. Simply set the correct Autoroute setting inside a migration step and it should work:
public int UpdateFrom9() {
ContentDefinitionManager.AlterTypeDefinition(
"Entry", cfg => cfg.WithPart(
"AutoroutePart",
acfg => acfg.WithSetting("AutorouteSettings.AutomaticAdjustmentOnEdit", "true")));
return 10;
}
Well, it didn't.
Placement affects ContentPart updates
In discoverize, we offer a distinct management area (totally separated from the Admin area) where owners of entries can edit their own entry's data but not much more. The decision which url should point to their respective entry is one that we don't want them to make so we simply never rendered the AutoroutePart's edit view using the following line in our management modules placement.info file:
<Place Parts_Autoroute_Edit="-" />
It turned out that this will cause Orchard to skip running through the POST related Editor() overload in the AutoroutePartDriver because in the ContentPartDriver.UpdateEditor() method there is an explicit check for the location of the currently processed part being empty:
if (string.IsNullOrEmpty(location) || location == "-") {
return editor;
}
Because of the above check, the handling of the AutoroutePart of the currently saved entry is stopped right there and the code that is responsible for triggering the url regeneration based is never called.
Updating ContentParts despite Invisible Edit View
The solution is simple – thanks to Orchard's phenomenal architecture – and consists of two steps:
- Make the AutoroutePart's edit view visible in the placement.info:
<Place Parts_Autoroute_Edit="Content:after"/>
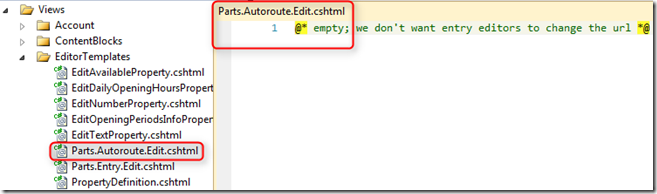
- Remove all code from the AutoroutePart's edit view:

With this in place, Orchard won't enter the if (location == "-") condition above but instead will execute the url regeneration we were after in the first place.
Beware of Unrendered Views
So, Orchard connects certain behavior to the visibility of our parts' rendered views. Not what I'd call intuitive, but at least now we know.
Happy Coding!