by Oliver
11. May 2010 00:19
Auf der Suche nach jQuery-Plugins für die Anzeige von Charts (evtl. à la Google Analytics) auf Camping.Info, habe ich folgende in die engere Wahl gezogen:
| | Größe
(minified, ungezippt) | Lizenz | | |
| Flot | 33 KB + Plugins | open source | | |
| jqPlot | 67 KB + Plugins | open source | | |
| Highcharts | 54 KB | commercial use ab $80 pro Webseite oder $360 für beliebig viele Seiten | | |
| JSCharts | 100 KB | commercial use: $149 pro Webseite oder $249 für beliebig viele Seiten | | |
Neben der reinen Charting-Funktionalität spielt die Anzeige von Hovereffekt über dem Grafen und eines Tooltips eine wichtige Rolle für eine befriedigende User-Experience. Aus diesem Grund bleibt das leichtgewichtige (15 KB) und Accessibility-freundliche jQuery Visualize in diesem Vergleich außen vor.
Beispiele mit Tooltip
Alle Plugins bieten größtenteils dieselbe Funktionalität, allerdings scheint bei Highcharts die Tooltip-Logik am weitesten ausgereift. Ein paar Screenshots:
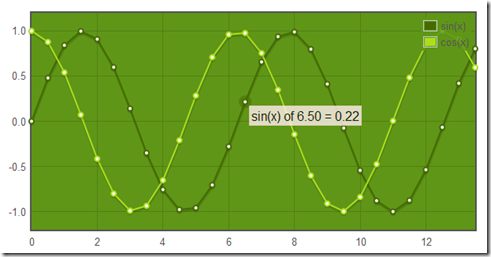
- Flot (in CI-Outfit):

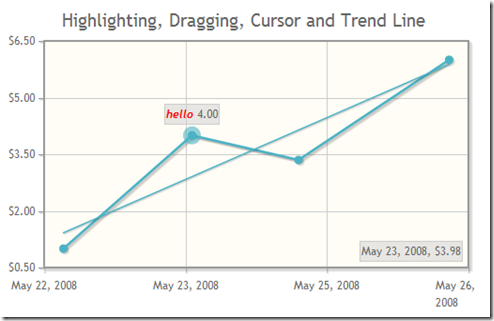
Der Tooltip flackert in dem Beispiel schon bei leichter Mausbewegung, das liegt aber am Hover-Eventhandler, den man einfach anpassen kann. - jqPlot (Tonur mit dem Highlighter-Plugin):

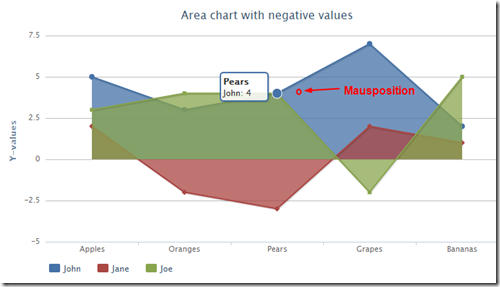
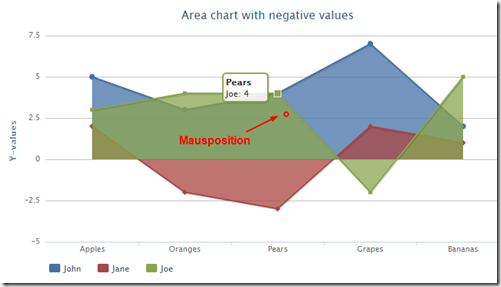
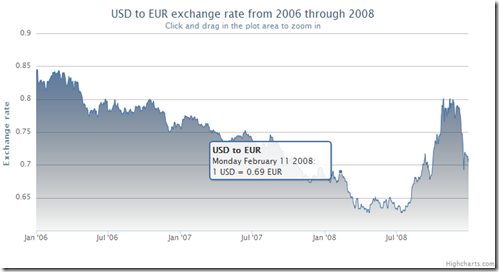
- Highcharts:



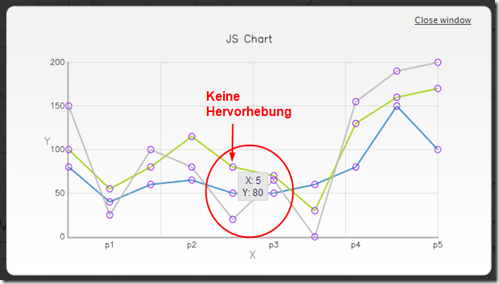
- JSCharts:

Anpassbarkeit
…
Fazit
Flot lässt sich leicht an die optischen Bedürfnisse für Camping.Info anpassen, ist deutlich kleiner als jqPlot, kostet mit 0,- € deutlich weniger als Highchart oder JSChart (das nur unattraktive Hervorhebung bietet), und wird schon auf einer Menge anderer Seiten verwendet, sodass meine Entscheidung für Flot gefallen ist.
Gruß, Oliver