This week we started to look into the page load performance at Camping.Info as well as our discoverize portals. After some initial testing and measuring, we came up with a list of action that should all speed up the user perceived page load times.
The Problem
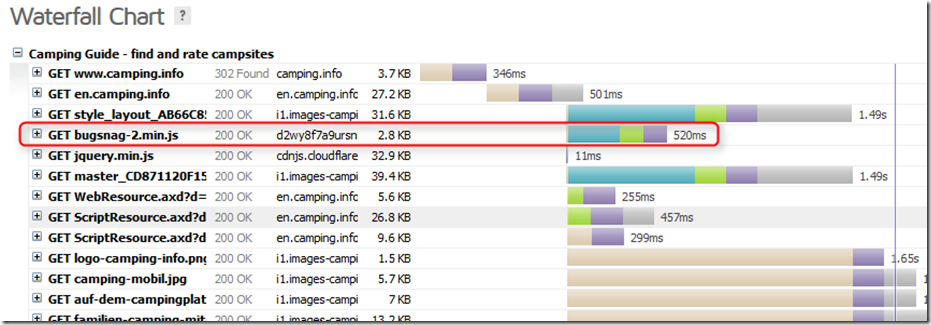
Today we'll take a look at this one request: http://d2wy8f7a9ursnm.cloudfront.net/bugsnag-2.min.js.
For your info, Bugsnag is an exception tracing and management solution that I can seriously recommend to have a look at.
Anyway, in their docs the Bugsnag team suggests this:
Include bugsnag.js from our CDN in the <head> tag of your website, before any other <script> tags.
That's what we initially did. It turns out, though, that the request for the bugsnag javascript library is quite costly, especially looking at the DNS lookup time of 265ms. Here's a screenshot from a waterfall chart by GTmetrix:

That's over half a second for a script of less than 3kB in size! If you have a look at the request for WebResource.axd?d= three lines below, you'll see that that resource was loaded faster than the DNS lookup for bugsnag took.
Improve, Improve
So let's just load the bugsnag library from our own server and save that longish DNS lookup.
But, wait, we can even do better than this! We already load a bunch of javascript files as a bundle inside master_CD8711… (using the great SquishIt library, by the way) so we'll just prepend a copy of bugsnag to that bundle and save a whole request altogether!
Now, that's great. And that's exactly what the crew at Bugsnag recommends for advanced usages:
If you'd like to avoid an extra blocking request, you can include the javascript in your asset compilation process so that it is inlined into your existing script files. The only thing to be sure of is that Bugsnag is included before your onload handlers run. This is so that we can report stacktraces reliably.
Disclaimer
There's one drawback to this solution: you might not get the latest and greatest bits from Bugsnag hosting your own version. I've quickly brainstormed how to fix this issue and one way to guarantee a fresh (enough) version would be to check for the current version during your deployment process on your continuous integration server and throw an error if it's newer than the one that currently resides in our project
Also, this is just one of several fixes to noticeably improve page load performance – we have bigger fish to catch looking at the bars up there!
Now, let's get back to performance tuning!
Oliver