It's been a few years already, that on Camping.Info we decided to load the detail page (aka product page) of a campsite into an iframe that lies on top of the search page. This decision has three reasons that still hold true today:
- Opening the new content on top of the search page – which hosts a Google Map – we avoid additional map views (which would count against our quota or cost money when above the quota) because when the user closes the detail page, we simply remove the iframe from the page.
- Returning to the search page is faster for the user because all we have to do is remove the iframe from the page.
- Avoiding another page load for re-displaying the search page with the current filters to the user lessens server load, especially during high season, which actually might save us from running an extra server.
Recently, we've finally come around to leveraging the HTML5 history API to adapt the URL of the currently visible page, aka the search page, to that of the campsite's detail page URL that a user chooses to open.
It can't be that hard to do, right?
During development, Chrome is my browser of choice for testing because my Firefox installation is locked down to avoid infections. In Chrome, the following worked like a charm:
- Open the Camping.Info search page, i.e. https://www.camping.info/campingplaetze.
- Click on any link that points to a campsite's detail page, e.g. https://www.camping.info/kroatien/istrien/camping-polari-84
- Manipulate the browser history to imitate navigation to that URL.
- Add an iframe to the search page with that same URL and load the page into that iframe – which lies on top of the page now for the user to interact with.
- Be done with it.
Unfortunately, testing the same approach in Firefox and Internet Explorer it turned out that both FF and IE would not load the page from the given URL into the iframe.
Firefox and Internet Explorer
behave differently from Chrome
At first, the behavior of Firefox and IE irritated and confused me. Only after some reflection on the scenario, it dawned to me that both browsers simply want to avoid an endless loop of loading a page with an iframe that loads the same page again, which contains an iframe that loads the same page again…
So, Firefox and IE choose to not load the iframe contents at all.
This is a fair decision, if you think about it for a minute.
But what does Chrome do? Does it really allow you to crash it by loading a page with an iframe that loads the same page again?
Well, no. Chrome simply decides to break out of the endless loop after the first iteration, instead of before it.
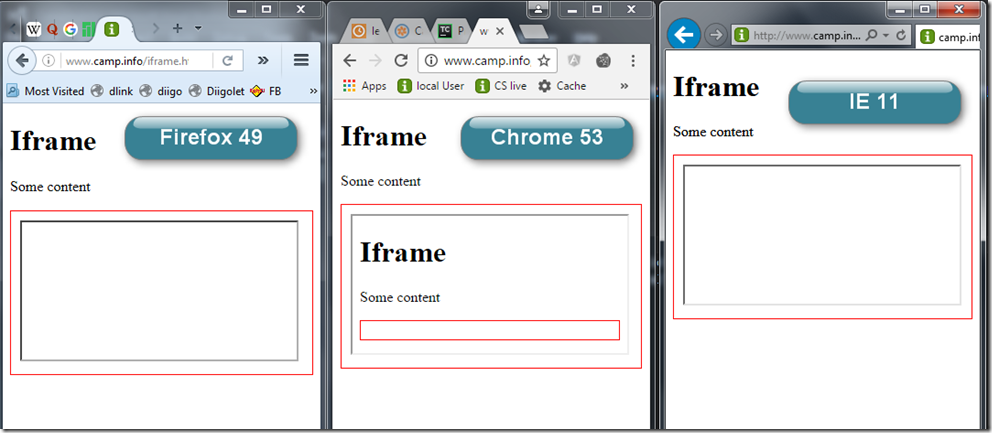
Here's what a small test page looks like in all three browsers:

The Obvious Fix
Since loading a page into an iframe from a URL that is identical to the iframe's parent's URL won't work, we really have only one choice: load it from a different URL!
In our case, an easy fix to achieve that is by appending a trailing slash to the URL we pass to the iframe, e.g. https://www.camping.info/kroatien/istrien/camping-polari-84/. This works because we have a URL redirect rule in place that will redirect such a request to https://www.camping.info/kroatien/istrien/camping-polari-84 which will then be loaded into the iframe successfully. Our browser's developer tools then tell us that the src attribute of the iframe does not change during that redirect so we've successfully tricked all browsers into loading the desired page into our iframe, while at the same time we can display the campsite's real detail page URL to the user.
Happy coding!