This post is one of several summarizing some of the sessions I attended during the .NET Developer Days conference in October 2014. Check out the rest of them.
Here are my notes from a whole day of sessions diving deep into Visual Studio and its possibilities, lead by Kate Gregory:
Window positioning
When drag'n'dropping windows you can drop them in any place you like, even in a place where VS suggests to dock it to another window group, by holding down the CTRL key and then releasing the mouse button.
Using the Start Page
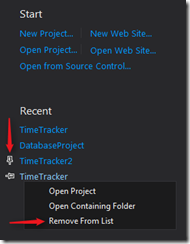
 Probably 3% of all developers use it but it's gotten better over the years. You can now pin projects to it so they won't fall of the most recently used list, you can remove unneeded projects by right clicking or open its folder if you forgot where you keep it.
Probably 3% of all developers use it but it's gotten better over the years. You can now pin projects to it so they won't fall of the most recently used list, you can remove unneeded projects by right clicking or open its folder if you forgot where you keep it.
Also, the start age hides itself once you open a project or a file so you don't have to close it by hand anymore.
Navigating Code
If you want to go to the definition of a symbol just get your cursor on it and press F12 which is the shortcut for Go To Definition. That will open the file that contains the definition of given symbol. Now, if you want to drill down into a deeper hierarchy and don't care for the intermediate definitions, give Alt+F12 a try – it's the shortcut for Peek Definition and it will open the definition of the given symbol in an iframe type of window right inside the code you're looking at. You can then use that window to follow further definitions without leaving the current point of interest. [Can't find that menu item in the Express edition, though.]
Also, give bookmarks a try! There's a bookmark manager where you can give your bookmarks a name, group them into folders and the like. Quite helpful to quickly find your way around a large codebase or for presentations.
Finding things
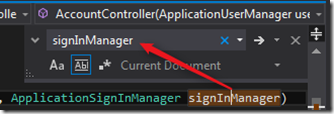
 There's great inline find window by now in VS that you can control from your keyboard in no time. Use Ctrl+F to open it with the word prefilled that your cursor is currently on or use Ctrl+F3 to search for the next occurrence of the word your cursor is on. This little tool is really worth getting to know well because it can save you a lot of time when looking for stuff or replacing it.
There's great inline find window by now in VS that you can control from your keyboard in no time. Use Ctrl+F to open it with the word prefilled that your cursor is currently on or use Ctrl+F3 to search for the next occurrence of the word your cursor is on. This little tool is really worth getting to know well because it can save you a lot of time when looking for stuff or replacing it.
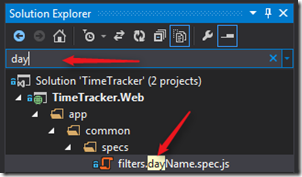
 Have you noticed the search text box at the top of the Solution Explorer? There's even a shortcut to get there so you don't have to take your hand off the keyboard.
Have you noticed the search text box at the top of the Solution Explorer? There's even a shortcut to get there so you don't have to take your hand off the keyboard.
Be prepared to find even more search boxes here and there, e.g. the Error List has one, too!
Application Lifecycle Management (ALM)
Visual Studio Online is a new one-stop solution for hosting projects and collaborating on them in the cloud. It basically offers cloud-based TFS instances. The basic plan is free for up to 5 users in a project with an unlimited number of stakeholders, who are allowed view burndown charts, backlogs, Kanban, and task boards, and may even create new Work Items. It supports, of course, TFVC but also Git for source control.
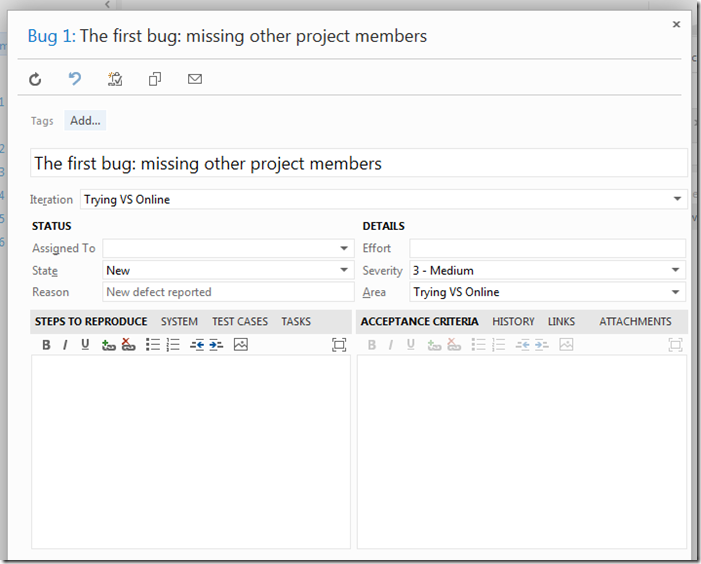
In Visual Studio, use the Team Explorer window to work with your remote TFS, e.g. your Visual Studio Online account, but you can choose to manage your project through a web browser just as well. There's powerful work item editor available online, have a look and take a minute to grasp what all it offers:

I'd call it impressive.
There's really a ton of features here, and no doubt there are other tools out there to do the same thing. What really cuts it for me:
- Visual Studio Online is free for up to 5 users and an unlimited number of stakeholders.
- The integration with Visual Studio is seamless. [You can do pretty much all of the management work either in VS or online.]
Sign out of VisualStudio.com
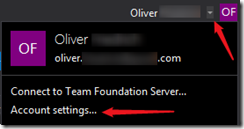
 If you're logged into VisualStudio.com you can log out by opening the drop-down menu next to your login name, choosing "Account settings…" and there clicking "Sign out". Beware that you have to be logged in with a Microsoft account if you want to use the Express version for longer than 30 days.
If you're logged into VisualStudio.com you can log out by opening the drop-down menu next to your login name, choosing "Account settings…" and there clicking "Sign out". Beware that you have to be logged in with a Microsoft account if you want to use the Express version for longer than 30 days.
Debugging
I'll just put stuff into a list here for better readability:
- Have you met the Autos window? Seems not to be included in the Express version but when hitting a breakpoint it offers insight into all variables used on the current line, the previous line and after exiting a function, shows its return value even if you didn't assign to any variable!
- The Locals window captures the values of all variables defined in the current scope without the need to add them to the Watch window.
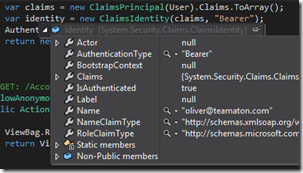
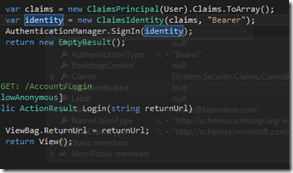
- Press the CTRL key to temporarily hide the variable inspector popup window:
 ->
-> 
- Pin values from the above window so you'll keep their values in view – even during the next debugging session!
- Set your cursor on a line of code and choose Run To Cursor from the context menu to continue running your code up until the line with the cursor. Wow!
- Or choose Set Next Statement to skip all code from the current breakpoint onwards and jump to the selected line. Wow²!
- Edit + Continue is also great but works only in 32-bit mode :-|
- IntelliTrace (in the Ultimate edition) allows you to capture execution traces of your software on a client machine and debug (through replaying) the same set of instructions inside your local VS – Kate Gregory called it Time Travel Debugging ;-)
That's it from the first day. Happy developing!